繼續學我們的迴圈了![]()
也是屬於迴圈結構,還是一種條件式
這個會先執行迴圈內的指令,碰到while再檢查是否成立,false直接跳出迴圈,true會再次執行指令。強制跳出一樣使用break。
聽起來好像會跟while差不多,但是do…while迴圈一定會讓指令進行至少一次
直接拿while的範例改


從截圖上可能看不太出來結果哪裡不一樣,就是只要輸的是錯誤答案,整個流程會再重新走一遍
大家可以打在記事本試試看,超級煩![]()
也是屬於迴圈結構,還是一種條件式
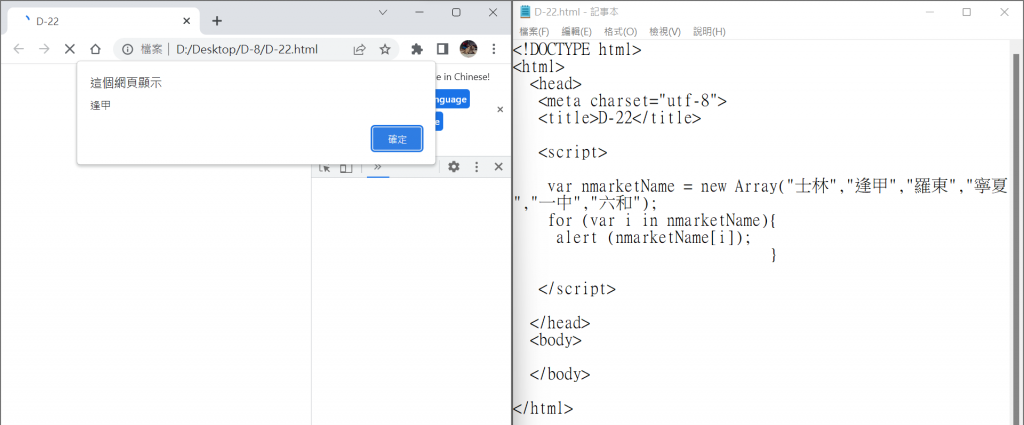
設計給陣列或是集合使用的for迴圈,用來取得物件屬性後,根據屬性執行不同的指令。利用變數儲存陣列或集合的資料。強制跳出一樣使用break。
按確定,就會跳到下一筆資料
直到矩陣存的資料都顯示一遍才會結束
Object-oriented programming,簡稱 OOP。在很多的程式設計課程中都會看到。要解釋也不是三言兩語就解釋的完了
所以,上維基
物件導向程式設計可以看作一種在程式中包含各種獨立而又互相呼叫的物件的思想,這與傳統的思想剛好相反:傳統的程式設計主張將程式看作一系列函式的集合,或者直接就是一系列對電腦下達的指令。物件導向程式設計中的每一個物件都應該能夠接受資料、處理資料並將資料傳達給其它物件,因此它們都可以被看作一個小型的「機器」,即物件。
當我們提到物件導向的時候,它不僅指一種程式設計方法。它更多意義上是一種程式開發方式。在這一方面,我們必須了解更多關於物件導向系統分析和物件導向設計(Object Oriented Design,簡稱OOD)方面的知識。許多流行的程式語言是物件導向的,它們的風格就是會透由物件來創出實例。
我自己對物件的理解是程式語言的被允許外掛套件,沒錯
那啥要用呢?我在查的時候也很好奇。為啥?
因為JavaScript 在瀏覽器端的動作、應用,主要靠的是window物件。window物件是可以讓HTML靜態變動態的主要角色。
所以需要用到,我就開始從頭爬OOD 物件導向啦
而且物件導向的優點在於物件可以在不同的應用程式重複使用,可以小借用一下。
所以這次自己製作,就需要物件的幫忙拉
物件(object)/實體(instance)
就像生活中也有很多物件。手機、電腦、車…組成生活的工具,這些工具是物件,組成這些的是更小的物件,生活的工具就是從小物件堆疊的。就是這種,他是零件卻也是完整體的感覺。
屬性(property)/欄位(field)
用來描述物件的特質。像是手機,有幾吋、電池容量、記憶體容量、相機多少像素…,這些就是手機的屬性。
方法(method)
執行物件的動作。手機的開機、關機、拍照…等動作,就是手機的方法
事件(event)
比較像是,做了某件事後,物件主動做了某方法。舉個例,電腦關機時,還有應用程式在跑,電腦會彈出視窗提醒
類別(class)
物件的分類。手機的各種屬性都是一種分類,雖然大家都一樣有手機,但是螢幕尺寸、電池容量、品牌都不一樣;除了屬性,其實方法也可以是分類標準。
常見的名詞都介紹丸了,明天就直接開始學window物件![]()
